Disclaimer: as it can be easily found by googling around a bit, I work for IBM. The following article, however, express only my personal views and opinions and doesn’t represent in any way those of my employer. Moreover, it is not intended to be an exhaustive technical description of Bluemix (there are official docs available covering the topic) or a part of it, but just a summary of some experiments I did with the platform…enjoy!
During the last few days I spent some time playing with Bluemix, the latest Cloud Platform offering from IBM. I was curious to discover what it really is beside the usual announcements and what can be accomplished by using it, so i rolled up my sleeves and gave it a try: the following is a half-serious account of my journey in the Wonderful World of The Cloud. Please note: this is not intended to be an exhaustive guide to Bluemix or to a part of it and, to be clear, currently I’m not working as a developer (no more after about one decade of code writing), so maybe some concepts that are quite new to me are part of common knowledge among more technical guys.
First encounter
Getting an account on Bluemix to start exploring is a matter of minutes, fill in the login form and you’re in: you have 30 days of free trial (with some limitations on available resources). Once logged in, you land on a sleek page (the Dashboard) from which you can check the status of all the application and services you have on the platform: the first time it will be completely empty, but a button labeled “create a new application” will be pretty visible in the center of the screen. And this is the first thing I learned (ok, is written in the docs, but you know….): despite the button, Bluemix is not a development tool / environment / IDE / whatever. In other words, it won’t code for you.
The ‘Create an app’ button
Don’t take me wrong, this is good: let the code to developers! And at the same time, free them from the burden of defining all the little details of the surrounding environment: what and where to deploy of the needed services, how to configure each specific additional piece of middleware and so on…
So, getting back to our dashboard, if is not producing code, what does exactly the ‘Create New Application’ do?
To give an answer, let me explain a bit how it works (better: how I understand it works). We’re in the cloud, so not directly bounded to specific resources: the hardware layer is managed by SoftLayer and is completely transparent to the user, while within Bluemix there is plenty of services already deployed and configured that can be very easily added to an application.
In this environment ‘Create an application’ really means ‘Make available all the resources in terms of hardware (RAM, storage), middleware and services (DBs, application servers, but also much more sophisticated things like analytics platforms or geocoding) needed for the application to run’. So, to create an application, the minimal information you need to provide are the desired runtime (will it be a java app? ore a Node.js one? or something else?), the amount of RAM that will be reserved for each instance and the number of instances you’re going to activate. You can also specify which are the services that you will need: a MongoDB? a Twilio SMS sending gateway? A Mobile Push service? Bluemix will create the needed artifacts and will provide you with the access credentials and infos ready to be used within your application: is a few words, Bluemix is a platform where you can deploy, test and run your apps without all the overhead of managing the ‘frame’. Once an application has been created, it’s always possible to modify the app settings or to add or remove services with just a few clicks.
But before digging into the details of how to create apps and bind services, let’s understand how Bluemix knows who you are (and what you can do).
Organizations and Spaces
You may notice that in the upper right corner of the screen there is a small box containing the email address used to sign in. “That’s my userid”, you would say, but as a matter of fact, it is not. That is the Organization you belong to. Your userid, along with your account details, is visible clicking on the small robot icon on the extreme right corner.
The user account box that appears clicking on the robot icon. Note that the organization name is different (I changed it).
So we have this new concept: the Organization. From a very basic perspective, think of an organization as a group of users that are somehow linked to the application(s) you’re managing: developers, testers, operations guys, etc… Within Bluemix, each of them will have a different profile in terms of actions that can be performed on the applications and on the containing environment.
A single Organization can manage different Spaces: a Space is a logical area, separate from the others, where applications and services can be deployed. It’s similar to the traditional development, test and production environments, where on each of them different applications can be deployed and managed (usually different versions of the same app, but you got the point….). Users can have different rights on different spaces: from none to complete access, based on the single Space configuration.
Ok, let’s start to try something first hand. By default, Bluemix creates one Organization, whose name is the email address use to create the Bluemix account, and one Space named ‘dev’. To adapt the whole thing to your needs, click on the organization name: a box appears with a link labeled ‘Manage Organizations’. Pretty self-explanatory, isn’t it?
Clicking ‘Manage Organizations’ will bring you to the admin pages where you can set all the details about Spaces, Users, etc..
From the Organization Management interface, you can do any sort of amazing things concerning Spaces, Users and Domains. As an example, you can change your Organization name (I named it ‘GreatAdventuresNet’, more aligned with the porpouse of my Bluemix account) to be more consistent with your target. You can also create new Spaces, delete existing ones, assign users to spaces by specifying privileges on each Space and so on. I’m not going into the details, it’s all very well documented and pretty easy to understand…
The Domain concept deserve a bit more explanations. a Domain, as the word says, is the domain part of your application URL: by default Bluemix assign an url to an application using the format: <application-name>.mybluemix.net. The first part of the URL, the <application-name>, can be customized (the only limit is that it has to be unique within Bluemix), but changing the domain part can be tricky, since it is used by the DNS to route your browser request to the correct server.
In any case, whthin the Organization Management pages, Bluemix allows you to specify custom Domains for your application, so your app URL can be <custom-name>.<custom-domain>, but to make it work you would need also to adjust your custom domain DNS in order to redirect any of the incoming request to the standard Bluemix domain.
Create a backend application
Ok, enough said on the context, the organizations, the users, the spaces and the meaning of the Universe (which, by the way, is 42): ‘let me create my first app’, I hear you screaming (well, maybe this a bit of exaggeration…). To be honest, i didn’t dig too much into coding, since my first interest in Bluemix is to understand how it works in terms of platform services provided to the applications. I used two different apps to do my tests: one is a node-RED backend that receives data from an Arduino (namely a simulated temperature value) connected to the IBM IoT Cloud, the other is a JavaScript front-end to display the data on a mobile device.
Functional requirements would be:
- users will receive the temperature value on an UI on the mobile device;
- users can subscribe an alert service that will send them an SMS if temp goes too high (actually, the SMS service is simulated, but a Twilio service is available on Bluemix as a third party one, so sending out real SMS is a matter of adding some money on a Twilio account and some REST calls to the node-RED flow…nothing really difficult, except for the money! I’m going to add it sometime….)
Let’s start with the backend one. As you can see, after clicking the ‘Create An Application’ button, you’re presented with a catalog of the ready-to-use components available in Bluemix. The only needed one is the Runtime: in other worlds, you have to tell Bluemix wich will be the environment your application will run in. Bluemix provides one java runtime (the Liberty profile of Websphere Application Server), a Node.js on and a couple of Ruby based (Ruby on Rails and Sinatra, both provided by the community). It is also possible to Bring Your (very special) Own…Instead of a single runtime, you can also use a ‘starter’ (called a ‘Boilerplate’), which is basically a package that includes the runtime and some additional services already bundled to build specific applications.
Since I was interested in getting the data from an Arduino I used the community-provided Internet of Things Starter. This boilerplate contains a node-RED environment ready to use plus an already configured storage service based on Cloudant (a Cloudant node is still missing on node-RED, so I added also a MongoDB storage service, but this is another story).
I just added the name of my application (and kept the default values for the other things) and voilà! After a couple of minutes I was able to work in my node-RED environment to build my application flows.
The ‘New Application’ form. Note that you have to choose a space where the application will run.
Remember what we said about Spaces? While creating an application you have also to choose the Space where it will run (in this case ‘dev’, since is the only space defined).
My Arduino was already registered witin the IBM IoT Cloud, its data stream can be accessed by external applications (such as the ones running on Bluemix) using an authentication token that has been generated during the device registration process. For the curious, here there are all the needed infos on how to play with the IoT Cloud (if you’re interested read it carefully, I spent hours trying to make it work just because I missed one small detail…).
On Bluemix the IoT Cloud is considered just another service, so, as described here, the first thing to do is to add the service to the node-RED application. There are two ways to do it:
1. from the Dashboard push the “Add a Service” big blue button: you will be presented with a list of all the available services, just pickup the one you need (in this case the IoT one). On the specific service page that shows up when you click on the service icon there are links to the docs about how to use it, a short description (and a billing plan) and, on the right, a form where to put the data to setup the service itself.
Setup panel for the Internet Of Things service. Note the fields for the credentials generated by the IoT Cloud when a device is regitered.
Note that this way the service is not bound to an application and/or a Space, so you have to choose manually where to use it. Each Service can be bound to a single app only. The bottom part has to be filled with the service specific data.
2. From the application overview page (accessible from the Dashboard by clicking the app big icon): the service selection page is the same as above, but in this case the application the service will be bound to has been already chosen: the ‘space’ and ‘app’ field are read only.
Ok, now all the pieces are in place. the only remaining thing to do is…ehm…develop the application! As said before, this is something (correctly) left to the developer.
I won’t go into details, being node-RED based my application has been crafted out using the provided IDE, see nodered.org for specific infos. No UI was included, since, as said, in my plans this is a backend only thing: I added a websocket access to the processed data stream and an HTTP REST API to perform some operations such as requiring registration to the SMS alert service (both things are pretty easy within the node-RED environment).
As mentioned, I also added the MongoDB service available on the platform to store some of the data coming both from my Arduino and from the application users: integrating it in the node-RED flow was a no-brain task.
And here’s come the Cloud Power: after finishing the flow my application went live immediately, working like a charm: it’s time to add a proper UI.
The front-end: another (very simple) app
My idea was to have something usable on a mobile device, but I didn’t want to spend much time in writing code for a native or hybrid mobile app (I’m really not so sure I’d be able to put together such things), so I opted for an HTML5 webapp based on Jquery Mobile.
From an application standpoind, this basically means to serve the static files (html, js, css) used by the browser to build the webapp. There’s some discussion going on on how to perform such simple task on Bluemix, I just created a new application using the Node.js runtime, since it already provided by IBM within Bluemix and includes a lightweight web server (Express) that can handle my files (another option would be to use other community provided things like the nginx buildpack).
After fighting a bit with jade, the built-in template engine for Node.js, my new Bluemix application is done. I added my index.html file and the needed js and css ones and once again my brand new UI is up and running in no time. Please note: the ‘no-time’ includes only the, ehm, time needed to setup the environment and deploy the app, not the time spent on developing the javascript webapp itself. Let the code to developers, as already mentioned!
My UI application receives and visualize the temperature data from the node-RED backend through a websocket (communication is more or less real time) and sends request for registration to the SMS alert service using an HTTP REST API called through Ajax.

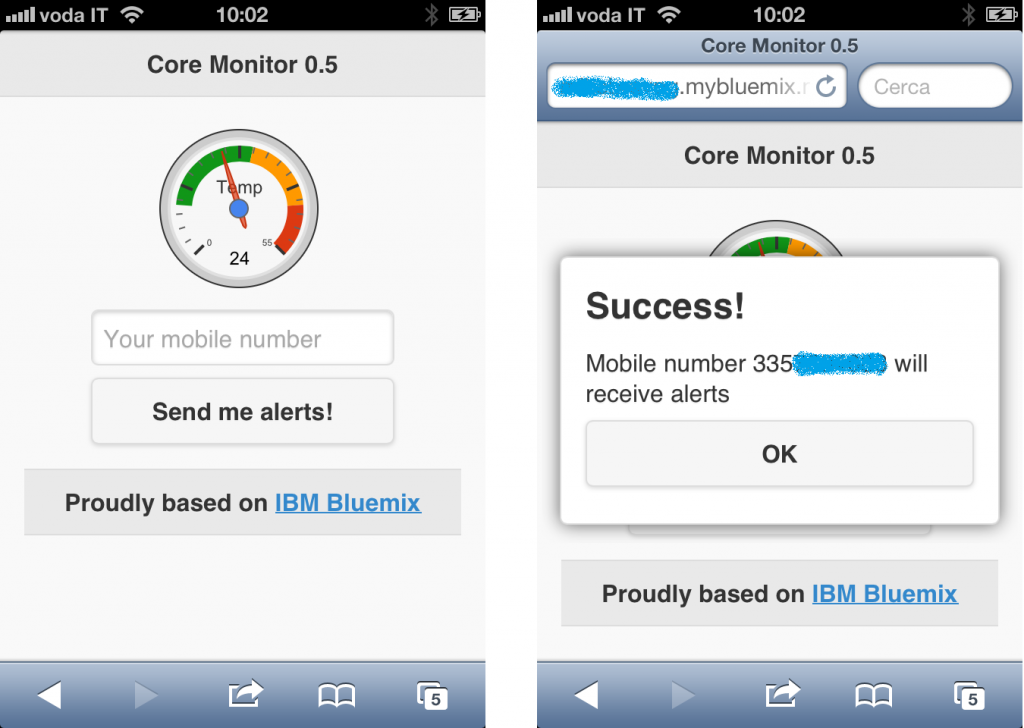
The UI on an iPhone. To subscribe to the alert service, the user enters its mobile phone number and press the button. The number is stored within a MongoDB collection. Animated gauge from Google Charts.
Managing the applications
Ok, now both of my apps are up, running and communicating with the world…what’s next? Let’s manage them (whatever it could mean..)!
Bluemix provides several views to present the state of the applications, each one with a different level of detail:
1. the Dashboard: as already said, is the higher level view. From here you can see the state of each app and the overall resource consumption, together with some details on the account. Filters and different display modes are available, just play with the interface…
One important thing: a dashboard provide informations on things belonging to one specific Space within the Organization. To change Space just use the dropdown menu at the top of the page.
There are two Spaces defined: ‘dev’ and ‘test’. The current Dashboard shows the ‘dev’ one.
2. The Application Overview: this page, that can be accessed by clicking on the app icon in the dashboard, shows details about a specific application: resource allocation, state, service bounded and add-ons (if any). From here you’re also be able to perform operations such as starting, stopping and reboot the application (or delete it completely), adding and removing services, changing resources allocation and so on.
It is also the place where you can look at application files directly, including log files.
At the top of the screen is displayed the application URL and, if selected, the address of the GIT repository where app code resides (more on this on the next article!).
Some final thoughts (waiting for the next article…..)
As seen, this first exploration on Bluemix wasn’t really focused on application coding (I avoided it as much as possible, I had no time to develop anything more complex than what I did): node-RED provides an integrated IDE, which I used, while the UI are just some basic HTML & js files. Regardless to code complexity, however, I can provide some indicative statistics on how I spent the time dedicated to putting all the things in place.
Overall, starting from scratch, it took me around 15 hours to make the whole ‘system’ up and running without any previous experience on Bluemix and with very basic knowledge of the node-RED environment.
Mostly of the time has been used to actually develop the application (including the Arduino part). Within these hours are also included common developing tasks: understand why the damn google gauge doesn’t move as expected, try one million of different strings to make Arduino talk with the IoT cloud before finding what the real problem is, completely rewrite an application configuration due to a typo in the URL, do a lot of gooling, assume caffeine, watch some videos on youtube pretending that you’re only, ehm, ‘readdressing’ some of the time that Bluemix allowed you to save on configuring the environment :-)..
Coming next: How to integrate Bluemix and IBM DevOps to put under control your development pipeline…stay tuned (just let me the time to learn it myself)!


